미국산 귤
[React] 피그마(Figma) 디자인 리액트로 불러오는 방법 본문
7주차 멋사 과제로 기획디자인 파트에서 넘겨준 피그마 디자인을 리액트로 넘겨받아 간단한 기능을 구현해야 한다.

그간 세션에서 두 세 번 연습해봐서 생각보다 화면 구현은 간단하게 할 수 있었다.
1. 먼저 피그마 프로젝트에 접속하여 우측 상단 토글을 눌러 Dev Mode 상태로 만든다.
(사진처럼 UI가 초록색으로 변해야 함)

Dev Mode 상태에서 요소를 선택하면 이렇게 우측에 CSS 코드와 사용된 파일들이 보인다.

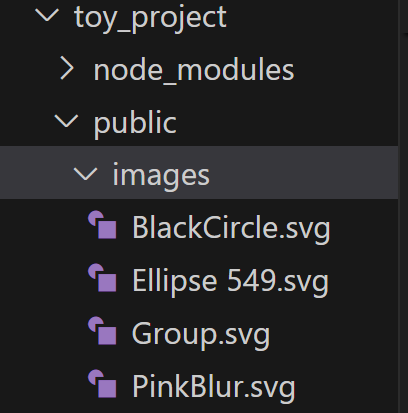
2. VS code로 넘어와 리액트 프로젝트를 생성하고, public 폴더에 images 폴더를 생성한다. 여기다가 피그마 디자인에서 사용된 이미지 파일을 넣을 것이다. src가 아니라 public에 만드는 이유는, public에 넣어두면 굳이 이미지를 import 해오지 않아도 바로 상대경로를 통해 사용할 수 있기 때문이다.

3. 이제 피그마에서 사용된 이미지를 다운 받을 것이다. 다운 받을 이미지를 선택하고 우측 창을 아래로 내리면 Assets 부분에 이미지가 떠있고, 그 밑에 Export가 보일 것이다. 여기서 노란색 PNG라고 되어있는 부분을 누르면, SVG/JPG/PDF 등 다양한 확장자를 선택할 수 있다. 나는 리액트에서 접근이 편한 SVG 파일로 다운 받았다. 원하는 확장자를 고르고 'Export 파일명(나의 경우 Group)' 이라고 쓰인 초록 부분을 누르면 된다.

4. 다운로드된 파일을 복사하여 images 파일 안에 넣어준다.(나는 필요한 이미지를 미리 다 다운 받아놓고 시작했다)

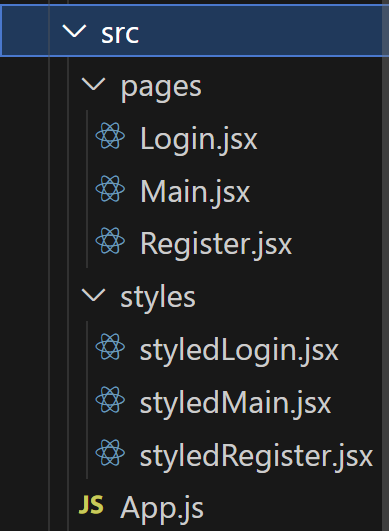
5. 이제 코드 작성에 필요한 jsx 파일들을 잘 분류하여 생성해준다. 굳이 폴더를 안 나눠도 작동엔 문제 없지만, 유지 보수를 편하게 하기 위해 pages 폴더와 styles 폴더로 나눠주었다. 나는 styled-components 라이브러리를 사용할 것이다.

6. 먼저 스타일 jsx에 아래 코드를 통해 styled-components를 import 한다
import { styled, css } from "styled-components";
7. 스타일 코드 작성은 무척 간단하다. 위에서 봤듯 피그마 우측 창에 뜨는 CSS 코드를 복사해서 가져온 뒤 요소를 분리하여 붙여넣기만 해주면 된다. 나는 Container라는 최상위 부모 요소를 설정하여 아래와 같이 만들었다.

export const Container = styled.div`
width: 390px;
height: 2708px;
margin: 0 auto;
background: #121212;
justify-content: center;
align-items: center;
display: flex;
flex-direction: column;
position: relative;
`;여기서 주의할 점은 피그마에서 그대로 긁어온 코드를 입력한다고 원하는 화면이 나오지 않을 수 있다. 나의 경우 피그마 디자인이 모바일 사이즈로 제작되었기 때문에 display와 flex-direction 같은 옵션을 추가적으로 설정해주었다. 무작정 피그마에서 불러오기만 하고 나중에 실행시켜보면 엉망진창 뒤틀려 있을 수 있다. 그렇기 때문에 꼭 npm start를 켜놓고 함께 보면서 수정하며 만드는 게 좋다. (그래서 스타일 코드는 3줄인데 실제로 만든 건 9줄...)
8. 그다음 페이지 jsx에 아래 코드를 입력하여 스타일 jsx를 import 한다.
import * as M from "../styles/styledMain";
편의를 위해 그냥 페이지 첫 글자를 따와서 M 으로 설정했다.
9. 스타일을 불러오는 것 또한 매우 간단하다. 그냥 리액트에서 컴포넌트를 렌더링하는 것과 똑같은데, 앞에 M. 만 붙여주면 된다. 여러분이 설정한 이니셜. 을 붙여주기만 하면 이외는 리액트랑 다 똑같다.
export function Main() {
return (
<>
<M.Container>
<M.Group>
<img src="/images/Group.svg" alt="Group" />
</M.Group>
<M.Ellipse549>
<img src="/images/Ellipse 549.svg" alt="Group" />
</M.Ellipse549>
<M.Login>로그인</M.Login>
<br></br>
<M.Register>회원가입</M.Register>
</M.Container>
</>
);
}
10. 만든 jsx 파일을 App.js에서 import 하고, return 부분에 컴포넌트만 렌더링 해주면 끝이다.
import { Main } from "./pages/Main";
function App() {
return (
<>
<Main></Main>
</>
);
}
export default App;
npm start 해보면 이렇게 깔끔하게 실행된다~

'React' 카테고리의 다른 글
| [React-Django 연동] 프론트-백 연동 시 쟝고 서버 실행 방법 (4) | 2024.07.14 |
|---|---|
| [Github] 깃허브에서 특정 브랜치 React 프로젝트 다운 받아서 실행시키기 (0) | 2024.06.21 |
| [React 기초] Event 2. 리액트에서 이벤트 처리하기 (0) | 2024.06.07 |
| [React 기초] Hook 1. 훅(Hook) 개념 정리 & 상태 관리 훅 useState 사용 방법 (0) | 2024.06.03 |
| [React 기초] Term 0. 리액트 기본 용어 및 프로젝트 생성 방법 (4) | 2024.06.01 |




